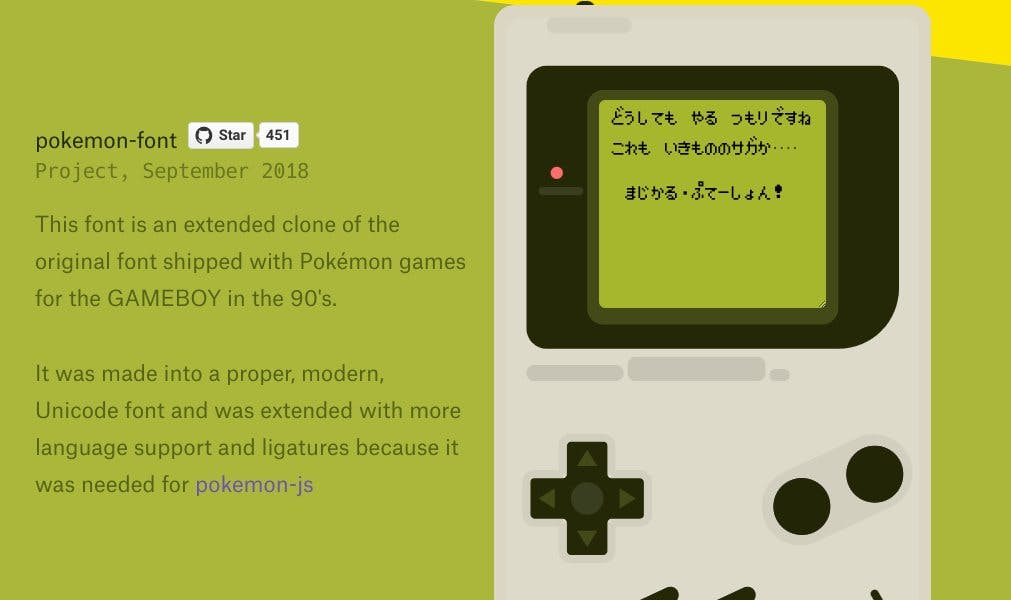
Finally, a Pokémon-style pixel font ready for your adventures.
Johto Mono is a hand-crafted, pixelated font that captures the excitement of 1990s Tokyo for today's developers, designers, and video-game makers.
We all love the pixelated games we played as kids. Now, as programmers, video makers, and creators of side projects that make our hearts pound with passion, there is nothing more satisfying than imagining ourselves in the shoes of the people that inspired us. We want to feel like we're right back there in the excitement of 1990s Tokyo, as an artist or engineer.
Johto Mono was created because of our disappointment with the pixel fonts we found online. And for people like us, who care deeply about the quality of our work - especially the work we do for ourselves - we realised we needed a high-quality pixel font to give our work the look it deserves.
With over six hundred characters plus support for dozens of languages, including Japanese, tons of fun hand-crafted ligatures to get the look right, Johto Mono is an authentic nostalgia trip. It has all those missing details you didn't notice, but your brain did.
Usage
This is a 'pixel' font inspired by classic Pokémon games, but modern font formats are actually vector based, so the font uses vector calculations to create little squares. This brings all the same issues as old-fashioned pixel fonts in terms of rendering it properly.
The font is `10px` high, so to properly render it you'll need to use increments of `10px`
You'll also need to turn off anti-aliasing for fonts if the browser supports it to avoid blurry fonts.
Displaying the font in flexbox layouts will make it blurry too.
Language Support
English alphabet support provides the foundational character set for game development, allowing you to create simple user interfaces and basic text elements.
Charizard (Fire/Flying)Pikachu (Electric)Squirtle (Water)
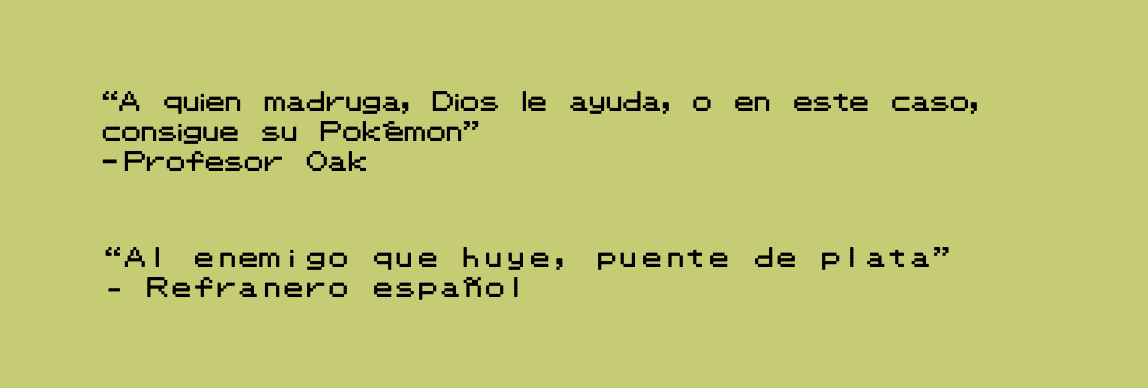
Spanish character support enables localized gaming experiences for Spanish-speaking players across Spain and Latin America, with all essential accents and unique punctuation marks.
¿Qué Pokémon aparecerá?¡Un Pikachu salvaje!Poción pequeña: +20 HP
German character support includes umlauts and special characters necessary for properly localized text, allowing German-speaking players to enjoy an authentic gaming experience.
Öffne den PokédexGroße Tränke für müde PokémonEin wilder Straßenfeger!
French character support includes all accent marks and special characters required for proper French text, enabling fully localized experiences for French-speaking players worldwide.
Dracaufeu (Feu/Vol)Pikachu (Électrik)Carapuce (Eau)
Nordic language support includes special characters used in Scandinavian languages, allowing for properly localized gaming experiences for Nordic players.
Charizard (Ild/Flyvende)Pikachu (Elektrisk)Squirtle (Vand)
I extended support to cover the full Unicode blocks for Hiragana and Katakana, which holds a few obscure characters that aren't used anymore, but gotta catch 'em all right? This includes rare Okinawan characters like ゐ (wi) and ゑ (we).
ポケットモンスター (Japanese)
I also added a couple new Japanese glyphs to support some onomatopoeia. Check it out!
ドキドキドキドキ キャーー ケラケラケラケラ!
A wide range of symbols and punctuation marks essential for game UI and interactions, including currency symbols, mathematical notation, and other UI elements to build complete game interfaces.
HP: 78/78 (100%)¥1000 → Items & Key ItemsPress [A] to continue...
All numbers for use in games and user interfaces. Provides digits 0-9 for levels, stats, and numeric values essential in game displays.
Lv.42 HP: 142/142Poké Balls: 99Route 101: Trainer #025
Game Symbols
Punctuation and special symbols essential for game dialogues and instructions. Includes symbols needed for quest directions, menu operations, and dialogue punctuation.
↑↑↓↓←→←→BA START▲ MENU ▼ ITEMS ◆ SAVENidoran♀ evolves to Nidorina
Symbols
A wide range of symbols and punctuation marks essential for game UI and interactions, including currency symbols, mathematical notation, and other UI elements to build complete game interfaces.
HP: 78/78 (100%)¥1000 → Items & Key ItemsPress [A] to continue...
Numbers
All numbers for use in games and user interfaces. Provides digits 0-9 for levels, stats, and numeric values essential in game displays.
Lv.42 HP: 142/142Poké Balls: 99Route 101: Trainer #025
MissingNo
If the font doesn't support a certain character, a MissingNo is displayed, just like in the classic Pokémon games. We included this because a tiny MissingNo is sugoi kawaii.
Unown Characters
To type Unown, you must use one of the formats that supports ligatures. These mysterious Pokémon characters from the classic games might attack though, so be ready!
To write in Unown, prepend each basic A-z alphabet character with the word `unown`. If you write `unowna` and `unownz` the `a` and `z` Unown will be shown.
Ligatures
Pokémon abbreviation support
Game text ligatures
Johto Mono




Johto Mono Help & Resources
Download & Formats
Johto Mono font is available in the following formats:
OTF
OpenType Font
WOFF
Web Open Font Format
WOFF2
Web Open Font Format 2
You can convert the downloaded OTF files to TTF format if needed for compatibility with older systems.
Licensing Information
Johto Mono license is exclusively for personal projects.
Personal License
- Non-commercial personal projects
- Hobby game development
- Educational purposes
For commercial purposes and business licenses, please contact:
support@superpencil.comInstallation Instructions
Windows
- Extract the downloaded ZIP file
- Right-click the OTF file and select 'Install'
- Or drag the file to Control Panel > Fonts
macOS
- Extract the downloaded ZIP file
- Double-click the font file
- Click the 'Install' button
Web Usage
- Upload WOFF and WOFF2 files to your web server
- Define with @font-face in your CSS
- Style the font as needed
Font Styles
Like the original Game Boy, Johto Mono is currently only available in a normal weight.
Sample
A bold version might be available in the near future. Stay tuned for updates!
Compatibility
Johto Mono is designed to work across platforms to achieve that Pokémon-inspired pixel look.
OS
- Windows
- macOS
- Linux
- iOS
- Android
Platforms
- Web Browsers
- Godot Engine
- RPG Maker
- Unity
- Unreal
Usage Examples
Ideal Usage Scenarios
- Retro video games
- Nostalgic websites
- Game Boy-style interfaces
- Pixel art projects
- RPG dialog boxes
- Pokémon-inspired applications
Japanese Support Note
No Kanji Support
Johto Mono supports Hiragana and Katakana but does not include Kanji characters. This reflects the original Pokémon games, which couldn't display Kanji due to the small screen size constraints.
Historical Context
On older handheld consoles like the Game Boy, screen resolution limitations made it technically challenging to display complex Kanji characters. As a result, many Japanese retro games traditionally displayed text using only Hiragana and Katakana.
When displaying Japanese text, use only Hiragana and Katakana for an authentic recreation of the original games' look and feel.
Troubleshooting
Blurry Font
Make sure you're using increments of 10px and have disabled anti-aliasing with the CSS properties font-smooth: never; and -webkit-font-smoothing: none;
Misaligned Characters
Use proper line-height settings (typically 1 or 1.25 for pixel fonts).
Missing Characters
Check that you're using the correct font file for your language needs.
Useful Tools
Check out these free tools to help you get the most out of Johto Mono font:
Pokémon Font Generator
Generate text with Game Boy aesthetic. Choose from various display styles to recreate the look of classic games.
Use GeneratorUnown Character Converter
Transform normal text into mysterious Unown characters. Create secret messages from the world of Pokémon.
Use ConverterAbout Unown Characters
Unown characters are specially-shaped fictional characters from the Pokémon series. Johto Mono font recreates these mysterious Unown characters for use in your projects.
History of Unown
Unown characters first appeared in Pokémon Gold, Silver, and Crystal versions. Each resembles a letter of the alphabet and is depicted as a mysterious entity related to ancient ruins.
Unown Features
- 26 different Unown characters (A-Z)
- Faithful recreation of the original game style
- Smooth conversion via ligature features
- Perfect for retro gaming projects













